想在网页上实现鼠标点击特效和网页背景特效吗?快来看看!
鼠标点击特效
鼠标点击特效已经是被网络上各博主已经玩烂的东西了,不过笔者在此处还是想记录一下
笔者在这里给出两种鼠标点击特效:循环文字词语点击特效和随机二进制数字点击特效,二选一就行,效果如下
| 循环文字词语点击特效 | 随机二进制数字点击特效 |
|---|---|
 |
 |
在服务器上找到 WordPress 站点目录,如笔者的是 /www/wwwroot/[站点文件名]
在目录底下找到 wp-content/themes/[WordPress使用的主题名称]/header.php
在 <head> 和 </head> 之中添加以下代码
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.js"></script>
再在目录底下找到 wp-content/themes/[WordPress使用的主题名称]/footer.php
在 </body> 之前添加这些代码
循环文字词语点击特效
<!--mouse effects show start-->
<script type="text/javascript">
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("富强","民主","文明","和谐","自由","平等","公正","法治","爱国","敬业","诚信","友善");
var $i = $("<span></span>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 99999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"//颜色随机
//"#2299DD" //固定颜色
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
<!--mouse effects show end-->
随机二进制数字点击特效
<!--mouse effects show start-->
<script>
jQuery(document).ready(function($) {
var _click_count=0;
$("body").bind("click",function(e){
var n=Math.round(Math.random()*100)+1;//生成100以内的随机数
if(n == 0) res= '0';
var res = '';
while(n != 0) {
res = n % 2 + res
n = parseInt(n / 2)
}//将n转化为二进制数res
var $i=$("<b>").text("+"+(res));
var x=e.pageX,y=e.pageY;//鼠标点击的坐标
$i.css({
"z-index":99999,
"top":y-15,
"left":x,
"position":"absolute",
"color":"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"//颜色随机
//"#2299DD" //固定颜色
});
$("body").append($i);
$i.animate({
"top":y-180,
"opacity":0
},
1500,
function(){$i.remove();}
);
e.stopPropagation();
});
});
</script>
<!--mouse effects show end-->
网页背景特效
粒子特效
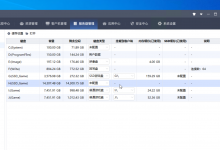
canvas-nest,也就是 canva-nest.js,我们可以通过它实现粒子特效,效果如下

同样,在服务器上找到 WordPress 站点目录,如笔者的是 /www/wwwroot/[站点文件名]
再在目录底下找到 wp-content/themes/[WordPress使用的主题名称]/footer.php
在 </body> 之前添加下面的代码
<!--canvas-nest show start-->
<script type="text/javascript" color="180,180,180" opacity='0.7' zIndex="-2" count="99"
src="//cdn.bootcss.com/canvas-nest.js/1.0.1/canvas-nest.min.js"></script>
<!--canvas-nest show end-->
color参数为背景粒子线颜色值opacity参数为背景粒子线的透明度count参数为背景粒子线的密度。友情提醒,太大容易导致页面卡死
 EasySupport | 易速
EasySupport | 易速
















评论前必须登录!
注册