Highlighting Code Block是一款免费简单好用的wordpress网站代码美化插件,使用Highlighting Code Block插件可以让你的文章中的代码不再单调,提升一个档次。
下面是没有使用Highlighting Code Block插件前的文章插入代码的效果,就是一个普通的文本格式

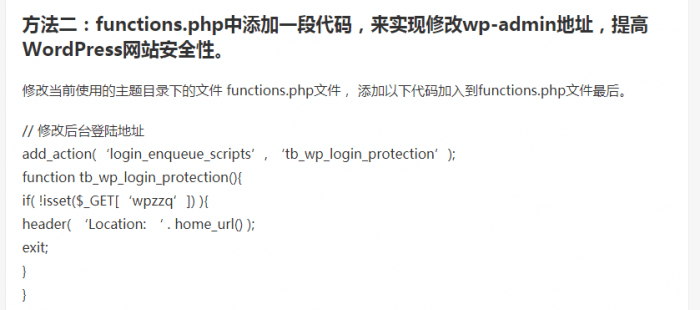
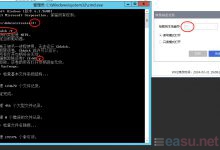
下面这个是使用wordpress代码高亮美化后的效果。

如何安装使用Highlighting Code Block插件呢?
打开wordpress网站后台-插件-安装插件-搜索“Highlighting Code Block”,然后安装启用。

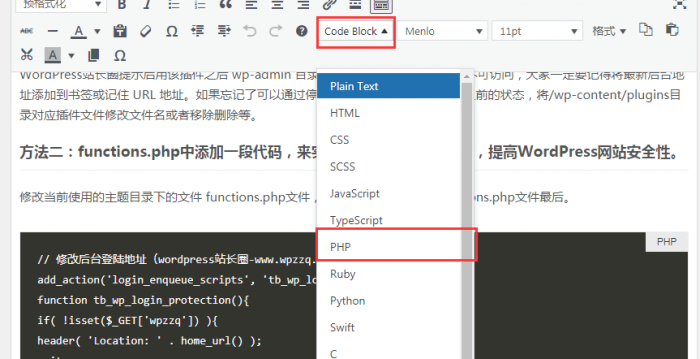
高亮美化文章插入代码的时候只需选择代码,然后选择对应的代码语言即可。

你安装后使用可能是这样的

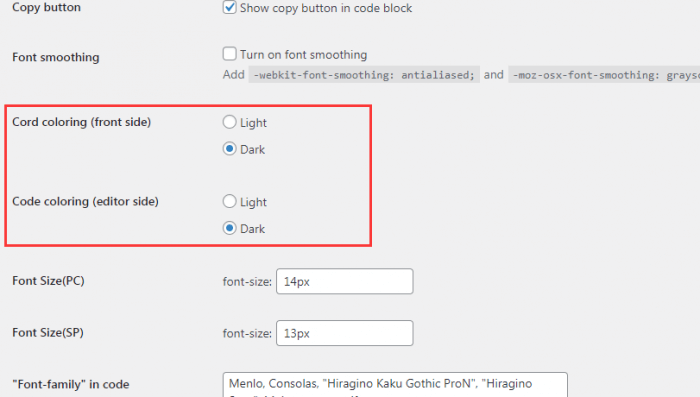
白色模式的代码看着不舒服,只需要在插件设置修改为黑色模式即可

 EasySupport | 易速
EasySupport | 易速
















评论前必须登录!
注册